消費者如何看待付費與免費的AI服務和工具
根據 A16Z 分析報導,自ChatGPT問世以來,它迅速成為生成型AI領域的焦點。在短短9個月內,它以驚人的速度吸引了1億的活躍用戶,預示著一個AI新時代的到來。然而,市場上還有其他哪些AI工具?老牌企業和新進公司又分別站在何處?讓我們深入探索生成型AI的現狀和未來趨勢。
自ChatGPT推出已有9個月,且在7個月內成為最快達到1億月活躍用戶的消費者應用,開啟了生成型AI的新時代。
但除了ChatGPT,消費者如何與生成型AI(GenAI)產品互動?哪些類別是老牌公司主導的,而哪裡又有新公司崛起?誰可能是下一個“大贏家”?
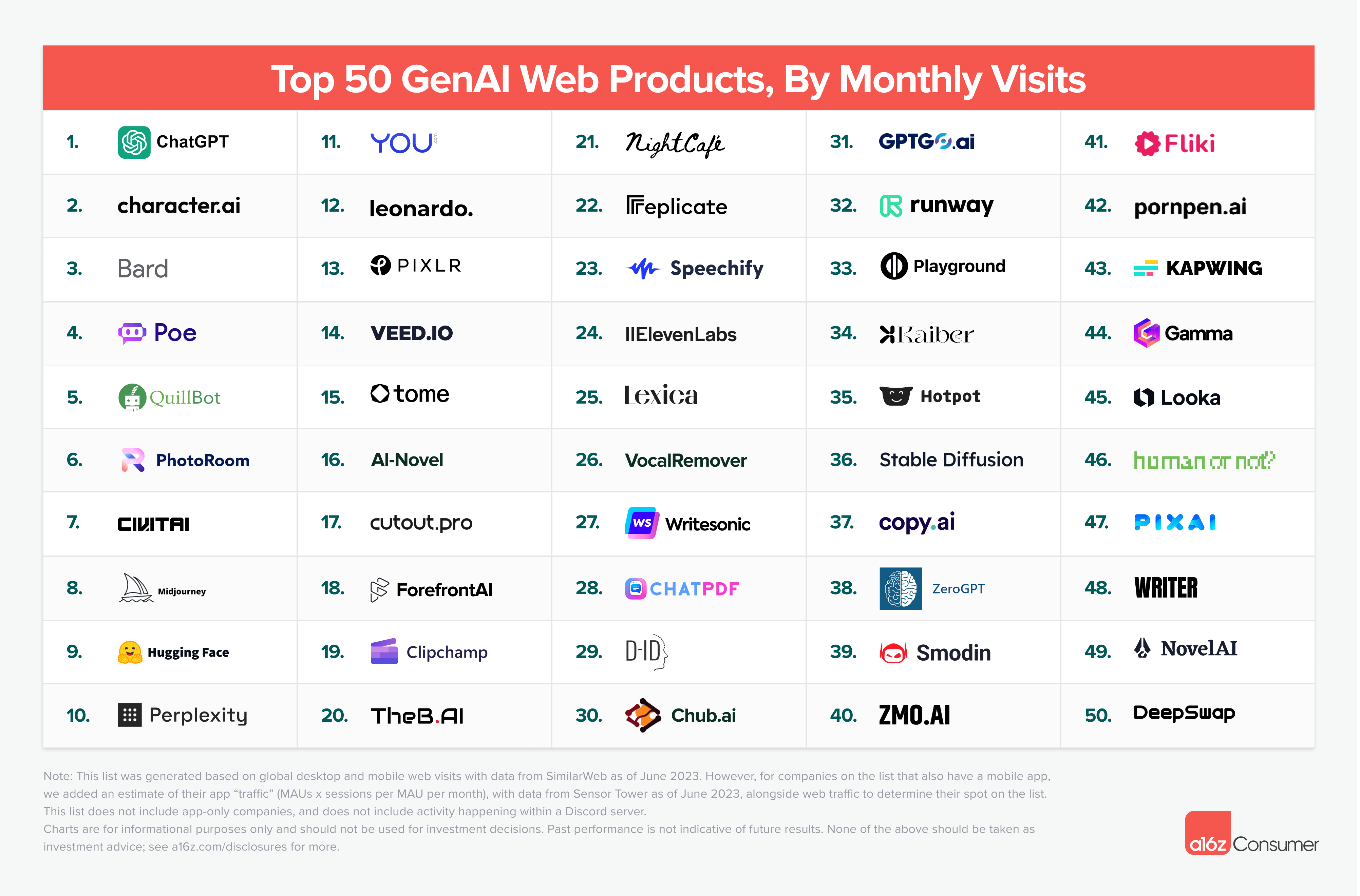
為了回答這些問題,我們查看了SimilarWeb於2023年6月的流量數據,對月訪問量最高的50大GenAI網站產品進行排名。我們還分析了這些產品隨著時間的增長,以及增長來自何處。
我們依賴網頁流量而非應用流量來“確定”公司上榜資格,因為到目前為止,大多數消費者GenAI產品首先是網站形式(下面還有更多相關信息!)。對於上榜且擁有移動應用的公司,我們加入了那些流量,該數據來自2023年6月的Sensor Tower,以確定他們的排名。因此,此排名可作為識別和理解類別趨勢的工具,而不是所有消費者AI平台的詳盡排名。
前6個主要觀察
- 大多數領先的產品都是從“零開始”圍繞generative AI建立的。
- 目前,ChatGPT擁有巨大的領先優勢…
- LLM助手(如ChatGPT)是擁有領先地位,但輔助工具和創意工具正在崛起。
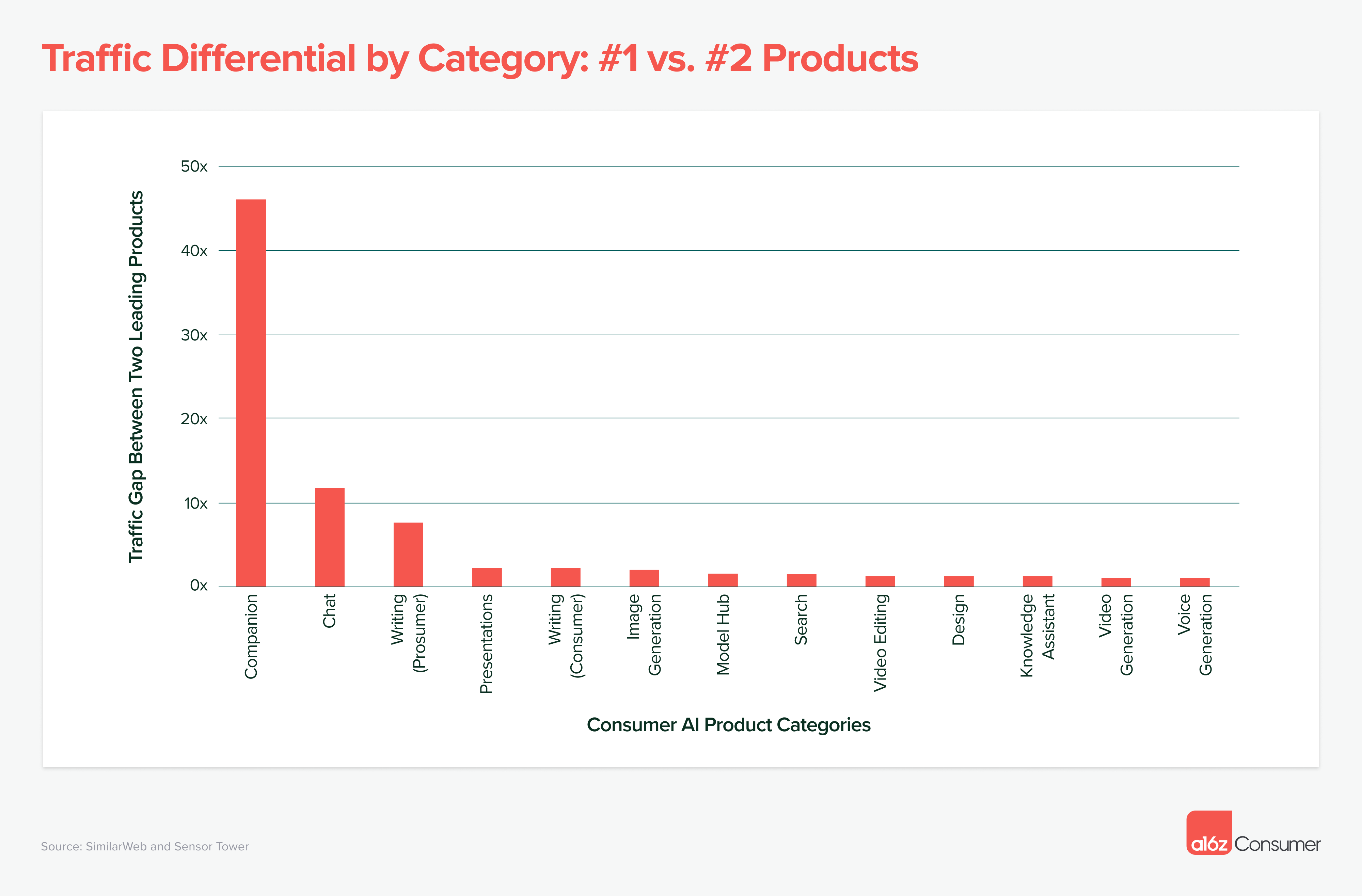
- 早期的 “勝利者” 已經浮現,但大多數產品類別還未定論。
- 頂尖產品的收購完全基於消費者願意支付意願!
- 移動應用仍在作為一個GenAI平台崛起。
其中,特別提到在過去的5年中,許多消費者應用一直陷入了一場收購遊戲中。沒有平台的轉變(例如,從互聯網→移動裝置),很難為新產品帶來興奮感。收購成本也在上升,這意味著大多數消費者公司都必須擔心如生命週期價值和客戶獲取成本等指標。
生成型AI(GenAI)改變了這一遊戲。此列表上的大多數公司都沒有付費行銷(至少,SimilarWeb能夠歸因的那些)。通過X、Reddit、Discord和電子郵件,以及口碑和推薦成長,有大量的免費流量“可用”。
這些GenAI產品的底部四分之一僅有2%的流量來自付費來源。這與非AI消費者訂閱公司的底部四分之一有70%的付費流量形成鮮明對比,根據a16z對150個產品的基準測試結果。
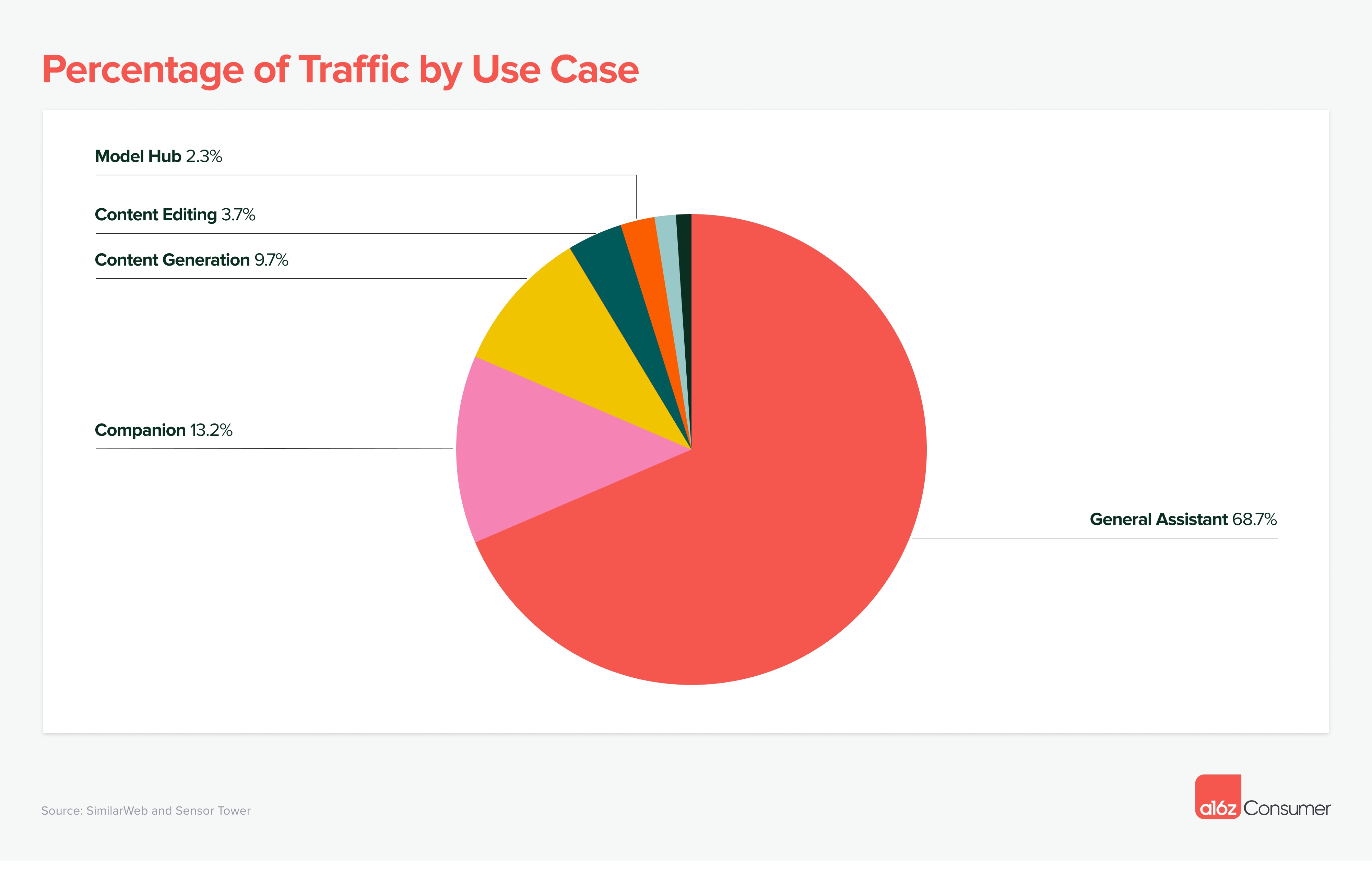
一般的LLM聊天機器人占到了前50名列表中總消費者流量的68%。除了ChatGPT外,這一類別還包括Google的Bard和Quora的Poe,都位於前5名。
然而,最近幾個月兩個其他類別已開始帶來顯著的使用量—陪伴型AI(如CharacterAI)和內容生成工具(如Midjourney和ElevenLabs)。在更廣泛的內容生成類別中,圖像生成是流量最高的使用情境,佔41%,其次是專業消費者寫作工具佔26%,視頻生成佔8%。
Civitai(針對圖像)和Hugging Face都位於前10名。這很讓人印象深刻,因為消費者通常訪問這些網站是為了下載本地運行的模型,所以網站流量可能低估了實際的使用量。
Ref: https://a16z.com/how-are-consumers-using-generative-ai/



留言
張貼留言