Google 研究團隊發表了一個名為StyleDrop的技術,該技術能夠生成忠實遵循特定風格的圖像。這項技術由一種名為Muse的文本到圖像生成的視覺變換器提供核心。StyleDrop具有極高的通用性,能夠捕捉用戶提供的風格的細微差異和細節,例如色彩方案、陰影、設計模式以及局部和全局效果。
StyleDrop 的工作方式是通過微調非常少參數有效地學習新風格,並通過與人類或自動反饋的迭代訓練來提高品質。
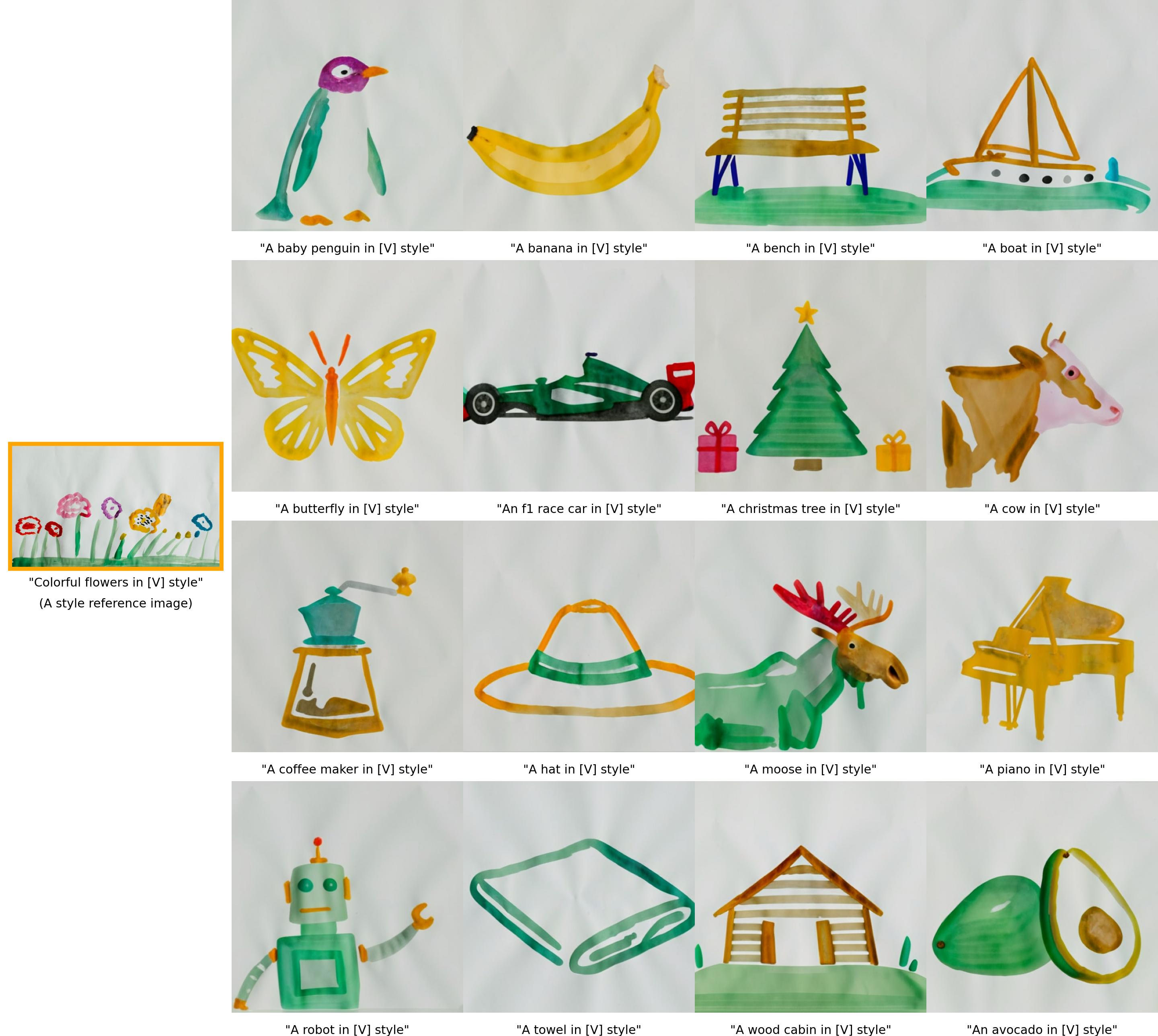
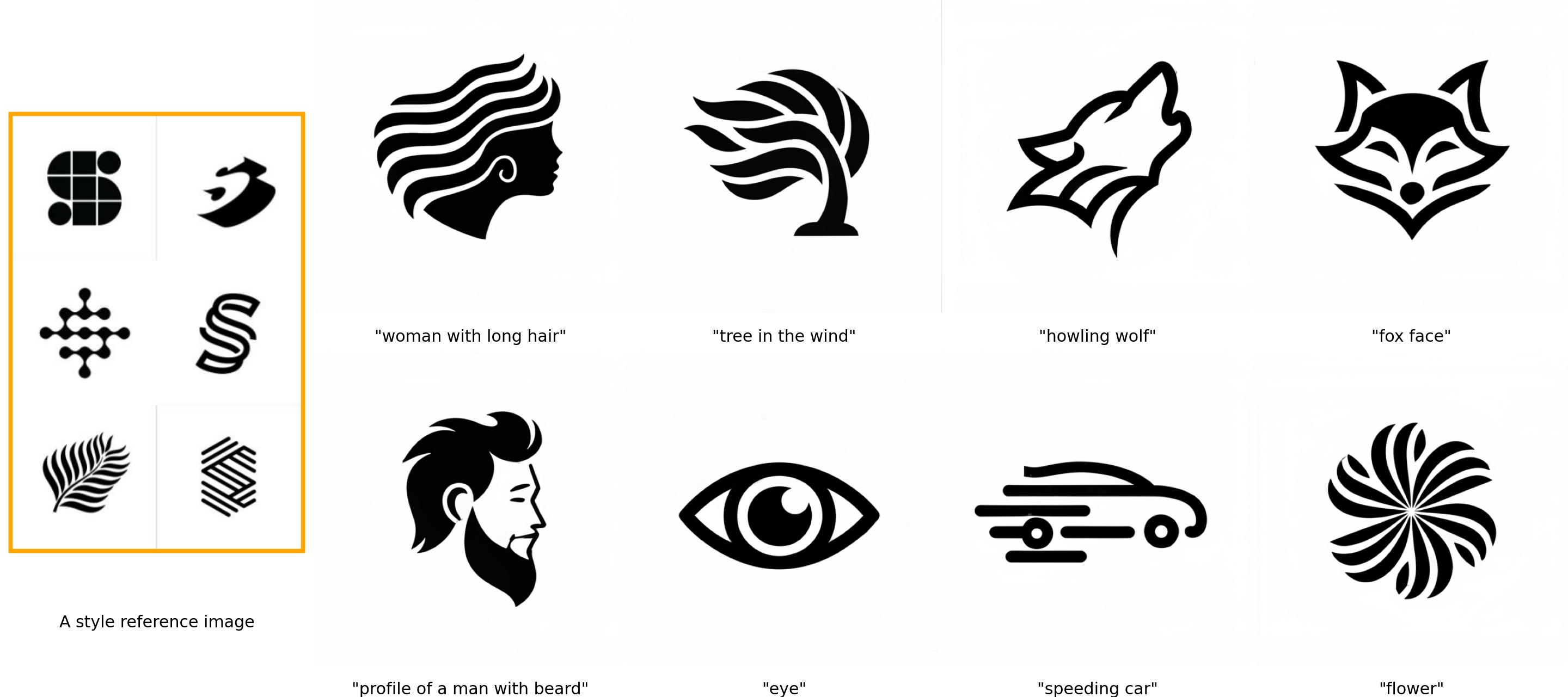
令人驚訝的是,即使用戶只提供一張指定所需風格的單張圖像,StyleDrop也能夠提供令人印象深刻的結果。
StyleDrop可以生成由單一參考圖像描述的任何風格的高質量圖像。在訓練和生成時,都會在內容描述符後附加自然語言的風格描述符(例如,“融化的金色3d渲染風格”)。
StyleDrop生成具有由單一參考圖像描述的一致風格的字母圖像。在訓練和生成時,都會在內容描述符後附加自然語言的風格描述符(例如,“抽象的彩虹色的流動煙霧波浪設計”)。
以下為優缺點分析,
優點
風格通用性:StyleDrop能夠捕捉用戶提供的風格的細微差異和細節,例如色彩方案、陰影、設計模式以及局部和全局效果。這對於生成與特定風格或品牌相符的圖像非常有用。
高效學習新風格:StyleDrop的工作方式是通過微調非常少的可訓練參數(總模型參數的1%以下)有效地學習新風格。這意味著可以以更少的時間和資源來調整和定製模型。
單張風格圖像轉換:即使用戶只提供一張指定所需風格的單張圖像,StyleDrop也能夠提供令人印象深刻的結果。
缺點
需要專業知識:StyleDrop需要使用者有一定的機器學習和圖像處理知識,才能理解和有效利用其功能。
對資源的需求:雖然StyleDrop只需微調少量參數就能學習新風格,但對於大型圖像或複雜的風格,仍可能需要大量的計算資源和時間。
風格轉換的限制:雖然StyleDrop可以從單張圖片學習風格,但如果風格特別複雜或難以定義,其結果可能不會完全符合期望。(2023/06 發表日的此時是如此)
後續
到底 StyleDrop 會不會帶來另外一個生成式影像的衝擊,還是又是一個雷聲大雨點小的 Another google project,在此時此刻( 2023/06/04)非常令人玩味!特別是這個敏感的日子,就讓我們持續看下去!


留言
張貼留言